生地の産地が出展する展示会へ足を運ぶ中で辿り着いたのが、この度工場見学をさせていただいた葛利毛織工業(くずりけおりこうぎょう)さんでした。
はじめて足を運んだ生地の展示会「2023-24 A/W TN JAPAN 東京展」で「ウールはありませんか?」とお声掛けさせていただいた兼巻さんに、今度国際フォーラムでウールの産地である尾州の展示があるとのご案内を頂き、その情報を頼りに再度生地の展示会へ行きました。
※TN=TEXTILE NETWORK
兼巻さんにお声掛けさせて頂いたのは目立つ格好をされていたからなのですが、20代から東京コレクションの運営に携わりJFW立ち上げに参画された方とのことでした。
おそらく凄い方だと感じましたがJFWが何なのかが分からずイマイチピンと来ませんでした。
後に調べたところジャパン・ファッション・ウィークの略で、正式名称は一般社団法人日本ファッション・ウィーク推進機構。日本の繊維・ファッション産業の国際競争力の強化、発展を図ることを目的に2005年に設立されたようです。
(着物を手掛けているにも関わらずアパレル業界は無知です。。)
そして訪れたPremium Textile Japan 2023 Autumn/Winterでは、懇願の尾州メーカーブースを拝見することができました。

実は2017年に発表した「和の衣」はスーツ地で仕立てていまして、その産地は尾州だったのですが、取り寄せて間接的に発注していたため実際に生地メーカーさんにお話をお伺いするのは今回が初めてでした。
午後にはいると仰っていた兼巻さんは見えなかったのですが、尾州ブースの受付にいた西澤さんに改めて「尾州ブースですか?」と確認して回りました。
数件回ったところで五大さんの生地感が好みで長話を。そこで、もし可能であれば取材もさせて頂きたいとお伝えしました。この理由は、これまでは大きな生地メーカーさんから購入させて頂いていたため出来上がった生地としか対面して来なかったため、しっかりと作っている、その過程から追ってみたいと考えていたからです。
すると、五大さんの担当者の方に「葛利毛織さんがいいのでは」と助言を頂きました。
葛利毛織さんは出展されていませんでしたが、その流れで五大さんから西澤さんにお繋ぎ頂き、西澤さんより葛利毛織さんをご紹介頂けることとなりました。本当に驚きの展開でした。同業者が太鼓判を押すというのは、紛れもなく本物だと思うからです。お繋ぎ頂きありがとうございます。
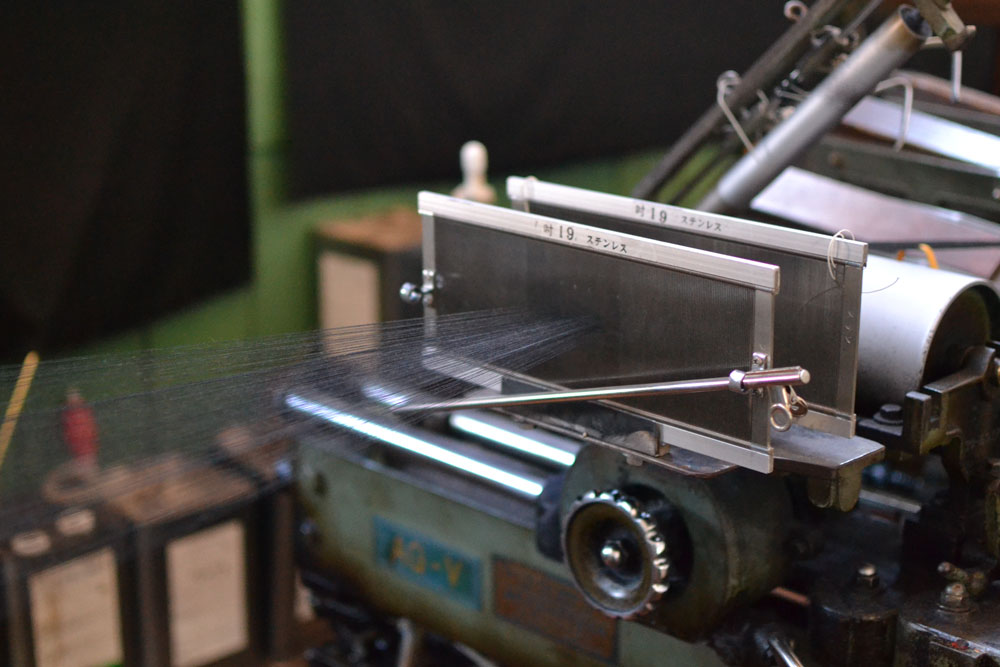
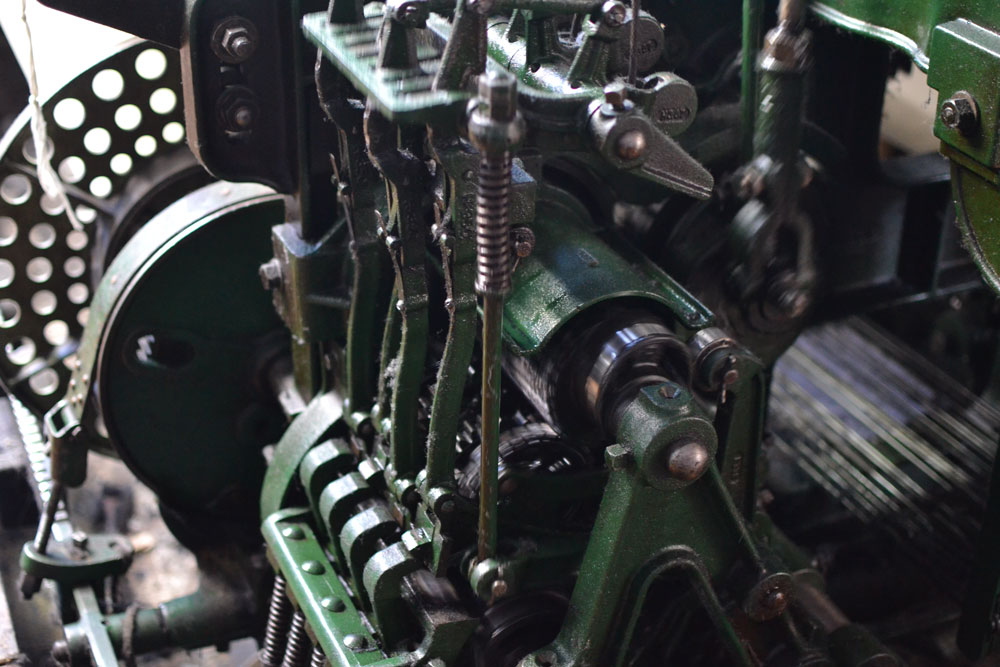
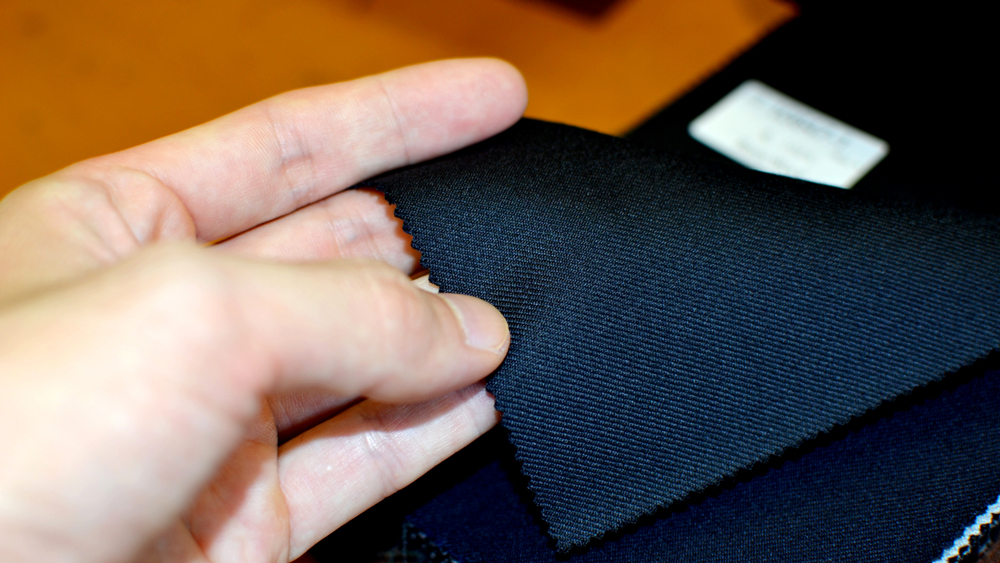
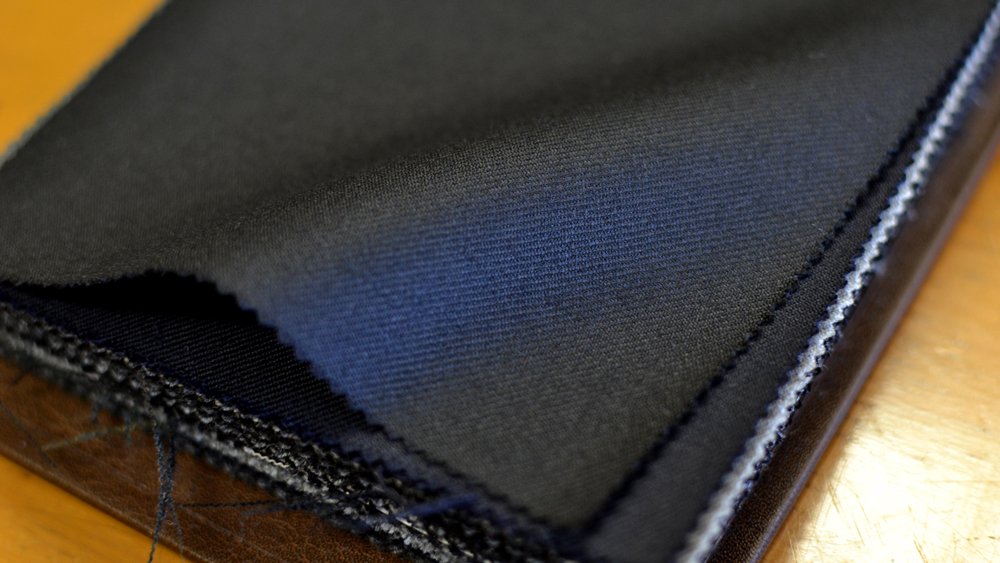
しばらくすると、兼巻さんも来られ葛利毛織さんについて伺うと、低速のションヘルは空気を含み柔らかくしなやかな生地が織れるとのことで、これはもう間違いないと確信しました。
※ションヘル=主に明治大正期~1960年代頃まで使われていた旧式の織機。現在主流の高速自動織機では効率化ゆえに糸が引っ張られているようで、旧式には独特の風合いがあるそうです。

そうして来る見学当日。
名鉄一宮の乗り換えで、同時刻同じホームから2つの車両が真逆に発進するというトラップに掛かりそうになるも発車寸前で気付き回避。
名鉄玉ノ井線の終着駅、玉ノ井へ無事に辿り着きました。
13時を予定していましたが時刻よりも1時間以上も早くついたため辺を散策することに。念の為工場の場所をおさえておこうと歩き出すと、すぐに特徴的なのこぎり屋根が見えました。

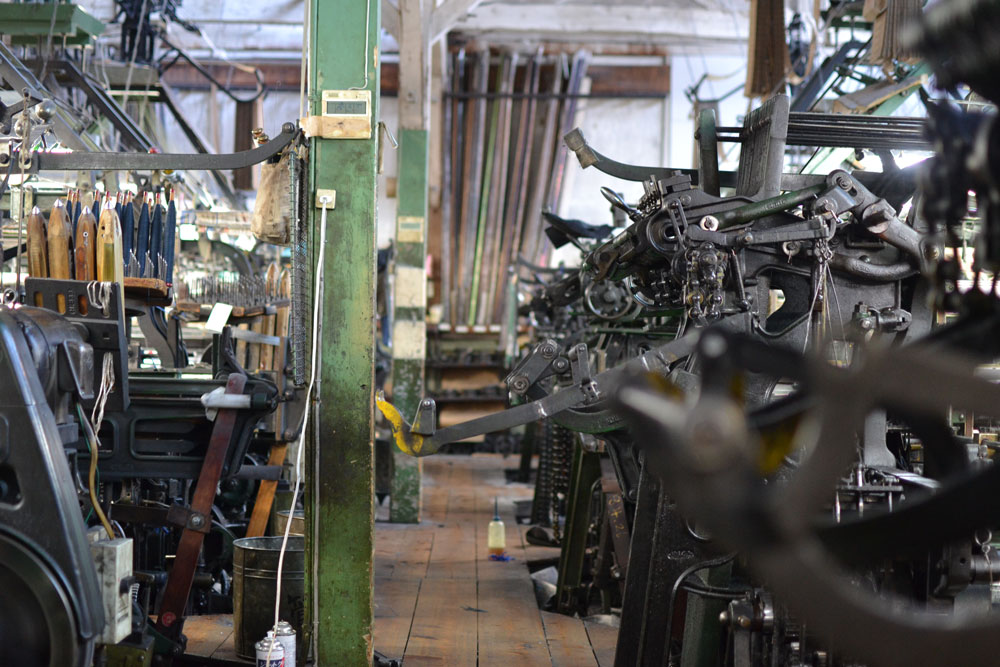
さらに近づくとガシャンガシャンと、こもった機械音が外にまで聴こえてきました。
すると、小道を挟んで隣接する八百屋さんと思われるお店に来ていたお祖母様に声を掛けられました。聞けば、60年前に九州からこの土地へやってきたそうで、織物の工場で糸を撚ったりしていたとのこと。流石一大産地です。
お声掛け頂いた理由は、どうやら身に付けていた着物を格好いいと感じて頂いたようで、その場で紙に連絡先を書いてお渡ししました。手掛けた衣服を目の肥えた産地の方に褒められるのは素直に嬉しいですね。
しばらくしてから、今度はお祖父様に、何で撮ってるの?と声を掛けられました。関係者の方かと思い、今日葛利毛織さんに見学にきたんですとお伝えすると、あぁそうか、あっちにも古い建物あるよと、ご丁寧にご案内頂きました。聞けば葛利毛織さんは昔は新卒を300人ほど受け入れていたようで、辺りはもっと織物メーカーで溢れていたとのこと。おそらくこの方も織物産業に携わっていたのだと思います。貴重なお話をありがとうございます。
続いて工場の入口へ回ったところで衝撃が。

建物そのものが文化財に指定されていました。
確かに素敵な建物だとは感じていましたが、企業活動が生きている状態で文化財に指定されていることが驚きでした。
そのまま向かいの通りまで出てみると、そこにも素敵な建物がちらほら。


しばらく撮影していると、葛利毛織さんの向かいに住むお祖父様に声を掛けられました。またも衣服をお褒め頂き、連絡先を書いた紙を差し上げたところ宝物にすると仰っていただきました。感無量です。
都内だとこんなふうに声を掛けられて純粋にお褒め頂けることなんてないですよね。次回お伺いする際には作品集を持参して手渡ししようと思います。
このお祖父様は葛利毛織の社長様と親しいようで、葛利毛織さんに見学に来たことをお伝えすると、ぜひ使ってやってと、まるでご自身の会社のようでした。
葛利毛織さんは、地域の方々に大切に想われている企業なのだと思います。
一通り工場の周りを散策した後に適当に歩き出したところで神社を見つけたのでお参りすることに。



よきご縁がありますようにと、お祈りしてきました。
それでも時間があったため、近くに流れる1級河川である木曽川にも足を運び、この地で織物が栄えた由来を体感してきました。

なぜ織物産業に河川が重要なのか。
それは生地を洗ったり染めたりするのに水が必要になるからです。富士吉田地域や八王子にしても、織物が盛んだった地域は必ずといっていいほど河川に恵まれた地域です。

平日ということもあり、整備された広大な河川敷には散歩する方がチラホラいる程度で、休日のような時間を過ごしました。
のんびりと過ごしていると、いつの間にか予定時刻が近づき、いよいよ工場見学へ。

工場内は物腰の柔らかい葛谷専務にご案内頂きました。

毛織とは文字通り毛を織ることで生地になるわけですが、原材料として用いる毛は動物ごとに性質が異なるため、素材の段階でおよその方向性が決まるとのこと。
恥ずかしながら、カシミヤが山羊とは知りませんでした。。








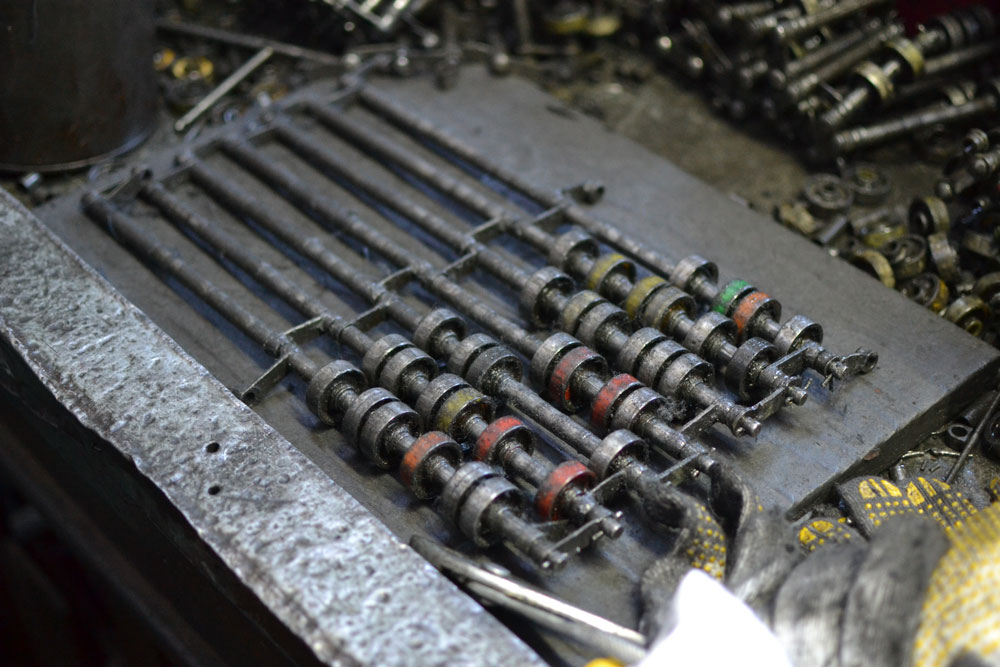
緯糸(ぬきいと・よこいと)を管に巻きシャトルにセットする。

写真ではお伝えしきれない。





本当に丁寧に手掛けられていると感じた工場見学でした。




生地の質感も、育まれる工程も素晴らしいものづくり。
葛利毛織さんの国内最高峰のウール生地、大切に使わせていただきます。
【葛利毛織工業株式会社】
大正元年創業。
2012年に創業100年を迎えた、織物の産地「尾州」に本社工場を構える生地メーカー。経糸の張りに遊びがあることから手触りが柔らかく膨らみや収縮力があり、しなやかで弾性回復率のよい、風合いのある生地を織られている。
